Republic Polytechnic Projects
Final Year Project
My team and I worked on an industry project titled Credit Risk Analysis Using Machine Learning in collaboration with D-Risk Technology. The objective was to develop an AI-driven credit rating model for SMEs, incorporating machine learning (ML) and Explainable AI (XAI) to improve transparency in credit risk assessments.
I was responsible for XGBoost modeling using KNIME to evaluate credit risk levels. After identifying the best-performing models, I transitioned to Python coding, where we replicated our KNIME workflows using Visual Studio Code to enhance model performance and interpretability. Additionally, we developed a web application in Visual Studio 2022, implementing key admin functions such as user and company management, financial statement uploads, credit rating predictions, and risk category reports. This project strengthened my expertise in machine learning, AI-driven financial analysis, and full-stack development.
Link to my team report: https://docs.google.com/document/d/1ZAooFBZenpNpVepjUQ0k4wjPFDrxvN9qudUzN9DwVaU/edit?usp=sharing
ITE Projects
An Online Food Ordering Website
Module Name: Web Solutions Development
I created this online food ordering website for a food catering company to cope with the high volume of food orders during peak hours. This website was developed using server-side Model-View-Controller (MVC) framework.
An Ecommerce Fashion Business Website
Module Name: Web Content Management
This is a Business Website created by myself using WordPress. It is configured with a payment gateway (PayPal). It is also integrated with social media (Facebook) using Hootsuite. To add on, I also used google analytics to analyze statistics by their unique tracking code and specifications. One special accessibility that this website provides is the text-to-speech functionality feature for visually impaired users.
A Responsive Online Website
Module Name: Interactive Applications Development
This is an online website of an education and training company, Innovate Training, that promotes its popular courses. This website links to MySQL database application running at the backend. I created this website using HTML, CSS, jQuery, PHP, SQL, and Bootstrap. This website allows users to register online for courses by filling up a form if there are available seats. All data will then be stored in the MySQL database. An administrator can also log in using a MD5 password to create, read, update and delete registrants from the database on the Administrator page.
A Responsive Website
Module Name: Interactive Applications Development
ITE Website
This ITE Website was created for my Practical Assignment 1 using HTML and CSS. This website is responsive.
Student Management System Website
This system website was created for my Practical Assignment 2 using HTML, CSS, and Jquery. This website allows administrators to add students by filling up the students' information. Furthermore, the information can be edited many times or deleted.
Hangman Game
Module Name: Programming Fundamental
I created this hangman game for my Project using HTML, CSS and JavaScript.User should click on start button to start the hangman game. As they start guessing the alphabets, for every wrong guess the fail increases and if it reaches to 6 the game ends. If user guess the word below 6 guesses their score increase by 1. The reset button resets all the field so user can start the game all over.
Calculators
Module Name: Programming Fundamental
I created this BMI Calculator for my assignment using HTML, CSS and JavaScript. Users can enter their height and weight and click on the calculate button. Then it will calculate the BMI value and display the result from the table ( underweight, overweight or normal range). Users can reset to clear all data and enter new values accordingly.
BMI Calculators


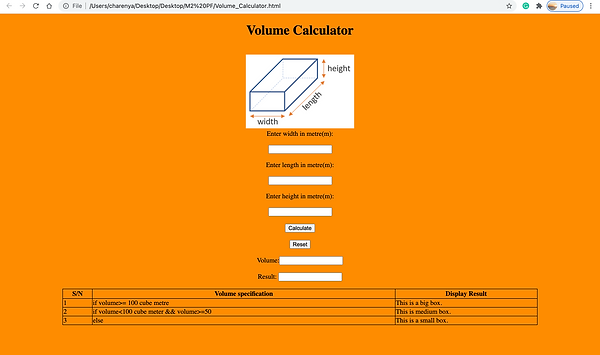
Volume Calculator
I created this Volume Calculator for my assignment using HTML, CSS and JavaScript. Users can enter the width, length and height and click on the calculate button to get the volume and result. Then they can click on the reset button to clear all data and input new values.
Fashion Website
Module Name: User Experience Development
I created this Fashion Website for my project using HTML, CSS, JavaScript and Bootstrap. This Fashion Website only has apparel and accessories for women and kids. I had to do the homepage, gallery page, registration page and contact page. I also came up with the logo I made using Adobe XD.
An Ordering App Prototype
Module Name: User Experience Development
I created this ordering app prototype using Adobe XD and I design the prototype in Adobe Photoshop for my Practical Assignment 1.








A Game Club Website MockUp
Module Name: User Experience Development
This Game Club CCA MockUp Website was made for my Practical Assignment 2 using Adobe Photoshop. The logo of this website was made using Adobe XD.
Logo


Piskel Tool
Module Name: User Experience Development
I was taught on this Piskel Tool which is a free online we-based tool for spriting and pixel art. I learnt how to make animated GIFs.
Top: Pikachu Animated GIF
Bottom: Heart-shaped Animated GIF